Discord: Start an Activity
How to level up the team spirit in your company!
Art
MagicaVoxel is a free software that is used to create 3D voxel models. The software not only allows you to create simple or more complex objects, but also to breathe life into them with animations. Whether you are a professional or a beginner, anyone can get started right away and create their own 3D voxel models.
When a new MagicaVoxel file is opened, the workspace is displayed. This is divided into six different areas.
In the first area at the top left you can see the two modes Model and Render. The object is edited in the Model window. Light, shadows and materials are defined under Render. The name of the project can be changed in the middle. On the far right of the icons, you can undo changes, save the project or create a new project.
The palette is displayed in the second area on the left. There are three ready-made palettes with different color schemes. Palettes can be saved or newly created. Palettes that have been saved can be inserted into the current project by clicking “Open Palette”. At the bottom of the Color option, colors can also be individually adjusted.
To edit the model, a tool is selected from the six different icons in the Brush area. Below this, there are three different properties for the tool. Attach adds new voxels to the object. Erase deletes voxels from an object. Paint colors the voxels. The icons under the properties can be used to color a larger area or to select a color for the voxels. The last icons are used to mirror the properties or to manipulate the direction of the axes. At the bottom, various grid types can be displayed on the object. These are used to provide better orientation when modeling.
In the fourth section, our 3D model is displayed. In the top left corner, there is an arrow. Clicking on it expands the animation window. Here, keyframes can be added or deleted. In the bottom right corner, four different perspectives are shown, which can be selected. Next to them are three icons. The first icon centers the camera. The next icon displays two rulers, which allow the object to be rotated in the four cardinal directions. The last icon displays a cube. By holding down the left mouse button, the cube and the object can be rotated simultaneously. Clicking on one of the cube's edges centers the camera on that edge.
With a computer mouse, the object can be moved by holding down the mouse wheel. The perspective can be changed by holding down the right mouse button.
Under the Edit section, there are additional tools. At the very top, under Tools, the object can be completely deleted, duplicated, or specific voxels can be copied. Below that, there are further options to rotate, move, or mirror the object.
In the sixth and final Project area, other projects from the MagicaVoxel folder can be inserted or exported.
To set the object in the scene, it needs to be rendered. For this, the window in the top left corner is switched from Model to Render. Three areas change here. The Brush section changes to Light. In the center, the object is now displayed with a background and shadow settings. The Edit section changes to Matter.
Under the new Light section, the position and color of the sun can be adjusted. The sky can also be customized in color or replaced with a custom image. The final setting is the fog, where its density and transparency can be adjusted. The phase determines the position of the fog, with -0.90 placing the fog at the very bottom and 0.90 at the very top.
In Render mode, each color can be assigned a material property. To do this, select the color from the palette on the left. Then, under Matter on the right, a material can be selected and customized. In MagicaVoxel, there are six different materials, and all except Diffuse can be individually adjusted.
Open a new MagicaVoxel project. To clear our workspace, there is the Clear option under Edit on the right. This deletes all voxels in our workspace.
To add voxels, select the Attach option. For the pedestal base, create a 20x20 voxel square. Using the Face Mode, raise the top surface by two voxel levels. The Face Mode tool is located to the left of the Box Mode. With Face Mode, surfaces can be extended in any direction. For the column, create an 18x18 voxel square and raise it by 7 levels using Face Mode.
To add the second half of the pedestal later, the existing half needs to be rotated. Select the Marquee tool, which is located in the Brush section under the Paint option.
Select the pedestal and select Flip in the Edit area. Select Z to rotate the object 180° on the Z axis.
So that the platform is not empty, a dog should stand on it. The three tools Voxel, Face and Box Mode were used to model the dog.
To add more details to the pedestal later, its size will be doubled. In the Edit section, select the 2X option. This doubles the size and the number of voxels. To reduce the model's size again, use the ½ option located next to it. This halves the size and the number of voxels.
Select the model. Under the Brush section, there is a bucket icon under Paint. Select the bucket. Choose a color from the palette or create a new palette by clicking New Palette. Click on the object. For the dog's eyes, select the Box Mode with the Paint option. Choose a grayish color and mark the voxels where the eyes should be located.
Colors can be customized individually using the Color option under the palette. At the bottom, the RGB view can be changed to the Hex code view by clicking the arrow next to the numbers. Colors used for the model: Yellow = #cd8c01 and Gray = #616161.
When objects are duplicated in MagicaVoxel, they need to be moved back to the visible area in the World Mode. The World Mode is located at the top right, just left of Edit.
To quickly model the bottom half of the pedestal, the top half is mirrored. To do this, select the platform without the dog using the marquee tool. Select the Mirror option under the Edit area and click on Z there.
Select all objects with the Marquee tool and move them up with the Transform tool until the entire pedestal is on the surface.
To make the podium look more interesting and impressive, depressions should be added to the column. To do this, select the Box Mode from the Brush area with the Erase option and delete small details on the sides.
The model is finished. To set it in the scene and add materials to the colors, switch to Render mode. This is located at the top left, next to Model.
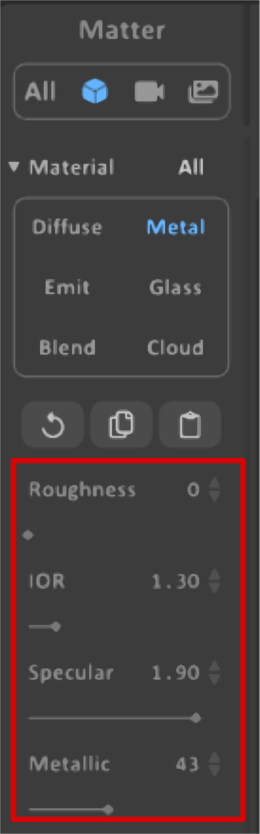
Select the yellow color. In the Matter section, choose the Metal material. To make it look like metal, simply apply the following values: Roughness: 0; IOR: 1.00; Specular: 1.90; Metallic: 43.

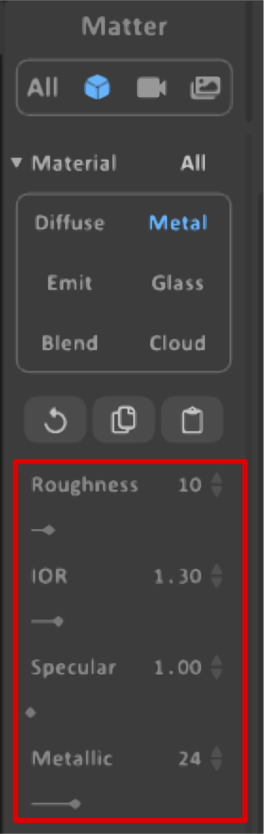
For the color gray, use the same material and the following values. Roughness: 10; IOR: 1.30; Specular: 1.00; Metallic: 24.

For a more dynamic look, the position of the sun should be changed. To do this, use the following values in the Light area under Sun. Angles 54 and 325.
The final step is to export the object as a PNG file. The size of the image can be set at the top right next to Matter. The value on the left represents the pixel count for height and width. Next to it are the Samples, which determine the number of light rays calculated in the scene. The higher this value, the less noise there will be in the image. The values here have been set to 800x800 pixels and 2000 samples.
To export the image, there is a camera symbol in the bottom left center. If you click on it, a new window opens. The name of the image and the storage location are specified here.

We hope you like our article and would like to invite you to share your thoughts and questions on the topic with us. If you have any questions, comments or feedback on the content of this article, please don't hesitate to let us know in the comments section. We're always happy to hear from our readers and engage in meaningful discussions about game development.
Just ask us anything you want to know and we'll do our best to provide the answers you're looking for. Thank you for your support and we look forward to hearing from you!
How to level up the team spirit in your company!
VR attractions are special facilities where visitors can have immersive virtual reality experiences. In this article, we will focus primarily on…
This article is intended to explain the term fighting game and list some examples of well-known fighting games.
Write comment