Discord: Start an Activity
Bringen Sie den Teamgeist in Ihrem Unternehmen auf das nächste Level!
Spieleproduktion
In diesem Artikel wird der Export einer Datei aus Spine und deren Import in Unity erläutert.
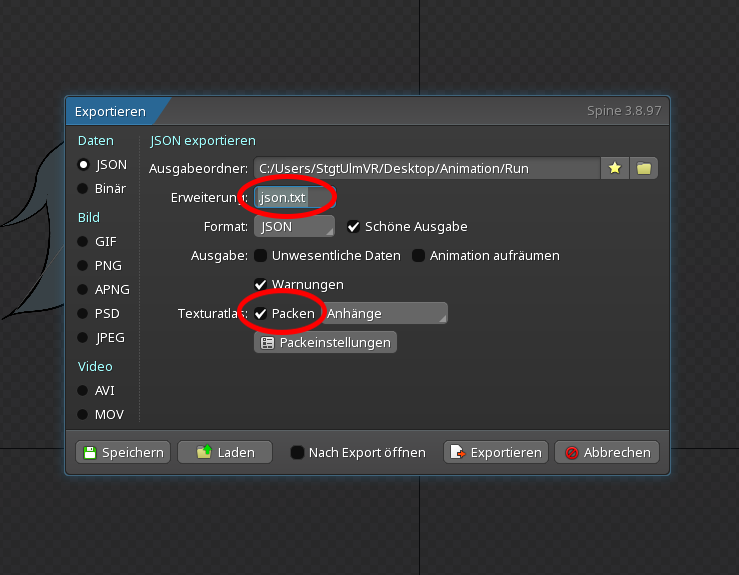
Bevor man Animationen in Unity importiert, muss man sie erst richtig aus Spine exportieren. Normalerweise erstellt Spine eine „.png”-, sowie eine „.json”-Datei. Damit Unity diese „.json”-Datei allerdings auch lesen kann, muss diese in eine Textdatei umgewandelt werden. Deshalb ist es wichtig, hinter dem „.json” ein „.txt” hinzuzufügen. Zusätzlich braucht Unity eine „.atlas”-Datei. Damit Spine diese erstellt, muss einfach nur der Haken bei „Packen” gesetzt werden.

Unity kann diese „.atlas”-Datei allerdings auch erst als Textdatei lesen. Also einfach auf „Paketeinstellungen” klicken und „.txt” bei „.atlas” anhängen.
Bist Du bereit, Deine Spielevision zum Leben zu erwecken? Setze Dich noch heute mit uns in Verbindung, um mehr darüber zu erfahren, wie wir Dir mit unseren Spieleentwicklungsdiensten dabei helfen können, deine Vorstellungen und Ideen erfolgreich zu verwirklichen!

Jetzt kann die Animation aus Spine exportiert werden.
Vor dem Import von Spine zu Unity wird allerdings das „Spine Unity Package” benötigt. Dies kann man einfach auf der offiziellen Spine Webseite herunterladen: de.esotericsoftware.com/spine-unity-download
Ist das Package installiert, kann man die Animation endlich in Unity importieren. Hierbei ist es wichtig nachzuschauen, ob alle Dateien vorhanden sind. Sobald die „atlas.txt”, die „json.txt” und das „.png” importiert wurden, erstellt Unity zusätzliche Dateien. In dem Ordner der Animation sollten sich also folgende Dateien befinden:
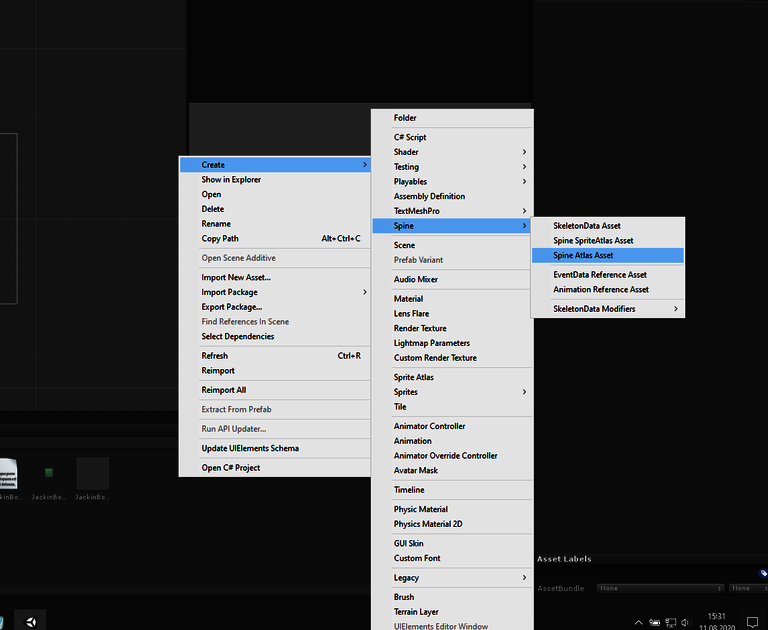
Manchmal kann es allerdings vorkommen, dass Unity diese Dateien nicht erstellt. Diese müssen dann manuell erstellt werden. Die „Atlas.asset”-Datei lässt sich durch einen Rechtsklick in dem Projektordner unter „Create -> Spine -> Spine Atlas Asset” finden.

Innerhalb dieser Datei gehört die „atlas.txt”-Datei referenziert. Diese kann man einfach per Drag and Drop reinziehen. Zusätzlich braucht das Atlas Asset auch eine Referenz zu allen Materials. Hierzu gibt man bei „Size” die Menge der Materials an und kann sie danach per Drag and Drop einfügen.

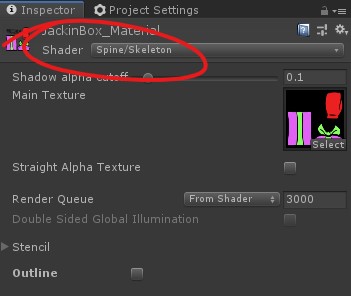
Falls allerdings ein eigenes Material innerhalb Unity erstellt werden muss, darf nicht vergessen werden, den Shader auf „Spine/Skeleton” zu stellen.

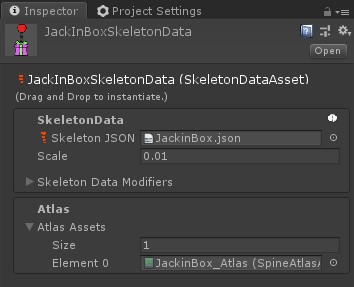
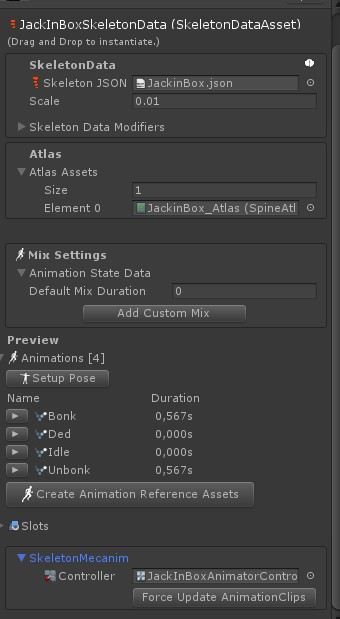
Zu guter Letzt fehlt nur noch die „Skeleton-Data-Asset-Datei”. Unity erstellt diese nicht selbst, weshalb sie manuell erstellt werden muss. Dafür wieder „Rechtsklick -> Create -> Spine” und diesmal auf „Skeleton Data Asset”. In das erste Feld gehört die „.json.txt”-Datei. Darunter folgt die „Atlas-Asset-Datei”. Hier wird man wieder nach der Anzahl der Dateien gefragt, bevor man diese per Drag and Drop reinziehen kann.

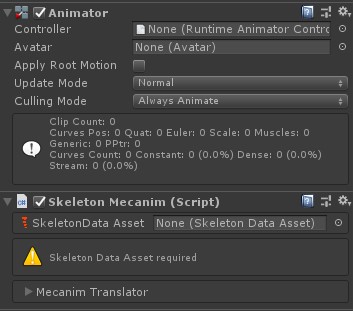
Ab diesem Punkt sind alle Vorbereitungen abgeschlossen und die Animation kann in die Szene eingefügt werden. Hierfür muss unter „GameObject -> Spine” („Alternativ Rechtsklick -> Spine”) eine Skeleton-Animation erstellt werden. Das „Skeleton-Animation-Objekt” hat eine „Skeleton Animation Component”. Wenn man allerdings nicht viel Code schreiben möchte, ist es ratsam, diesen Component zu entfernen und durch einen „Skeleton Mecanim” zu ersetzen. Dadurch kann der normale Animator aus Unity benutzt werden.

Für den Animator wird natürlich der „Animator-Controller” benötigt. Dieser muss in dem Projektordner manuell erstellt werden. Danach kann man ihn dem „Animator Component” der Animation in der Szene hinzufügen. Zusätzlich braucht der „Skeleton Mecanim Component” auch ein „Skeleton Data Asset” als Referenz. Dieses kann ebenfalls per Drag and Drop eingefügt werden. Zu guter Letzt braucht das „Skeleton Data Asset” eine Referenz zu dem „Animator Controller”. Dieser kann in dem „Skeleton Data Asset” bei „Slots” unter „Skeleton Mecanim” eingefügt werden.

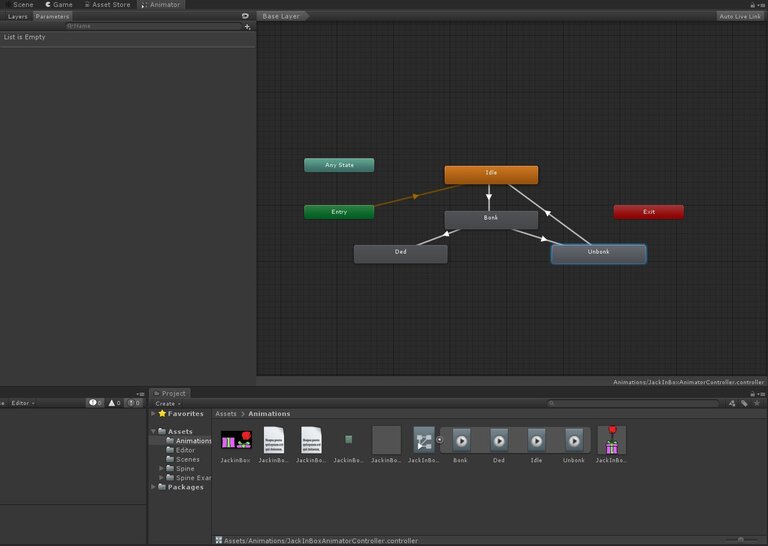
Jetzt kann auf den „Force Update Animation Button” geklickt werden und der Animator erhält die Animation. Diese kann in das Animator-Fenster eingefügt und wie gewohnt bearbeitet werden.

Jetzt ist die Animation erfolgreich importiert worden und kann im Projekt verwendet werden. Viel Erfolg!

Wir hoffen, dass Dir unser Artikel gefällt und möchten Dich dazu einladen, uns Deine Gedanken und Fragen zu dem Thema mitzuteilen. Wenn Du Fragen, Kommentare oder Feedback zum Inhalt dieses Artikels hast, zögere bitte nicht, uns auch diese im Kommentarbereich anzuvertrauen. Wir freuen uns immer, von unseren Lesern zu hören und uns an sinnvollen Diskussionen über die Spieleentwicklung zu beteiligen.
Frage uns einfach alles was Du wissen willst und wir werden unser Bestes tun, um die Antworten zu geben, nach denen Du suchst. Vielen Dank für Deine Unterstützung und wir freuen uns darauf, von Dir zu hören!
No Comments
Bringen Sie den Teamgeist in Ihrem Unternehmen auf das nächste Level!
VR-Attraktionen sind spezielle Einrichtungen, in denen Besucher fesselnde Virtual-Reality-Erfahrungen machen können. In diesem Artikel konzentrieren…
Dieser Artikel soll den Begriff Fighting Game erklären und einige Beispiele von bekannten Fighting Games aufzählen.
Write comment